Alternatives to the Panorama server
The above information is all you need to create your equirectangular image, spherical Panorama VR and how to share the Panorama with clients. However, you may have many reasons for wanting to use alternatives to the Panorama server from Cadalog, Inc. This is discussed in this section.
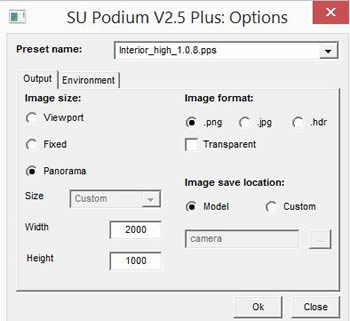
SU Podium has the ability to create a photo-realistic equirectangular image which is a flat projection of a sphere. You can convert these images to spherical Panorama's using the Panorama server (www.panopdm.com) thru Podium Image Editor or directly from the SU Podium pull down menu.
But there are alternatives to the Panorama server.
- For example, you may want to create the panorama on your local drive so you can create your own web pages with the Panoramas or send clients your .htm and .jpg files by email.
- Or you may want to upload your photo-realistic equirectangular image using other services such as Sphercast.org.
1. Create the Panorama VR HTML on your local drive

 There will be times that you will want to create the spherical panorama on your local computer. For example, you may have your own web site that you want to display the Panorama's on. In this case, you will need the panorama .htm file and the original equirectangular image file.
There will be times that you will want to create the spherical panorama on your local computer. For example, you may have your own web site that you want to display the Panorama's on. In this case, you will need the panorama .htm file and the original equirectangular image file.
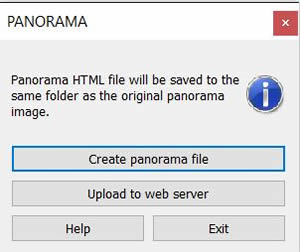
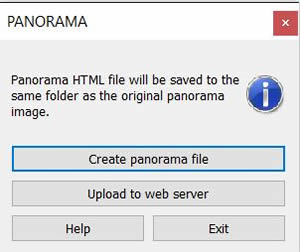
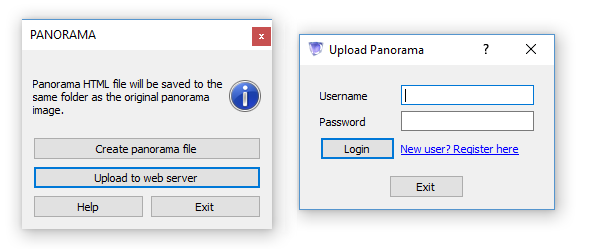
From inside Podium Image Editor, if you use Create panorama file instead of Upload to web server, this will create a Panorama .htm file and save it to the same folder that the equirectangular image file is. It may take a few seconds but the 360° sphere will display inside your default browser of your Windows or Mac computer. If you do not have a default browser, your operating system may prompt you to choose one.
Any browser that supports HTML 5, which most modern browsers do, will work. This means Internet Explorer, Safari, FireFox or Chrome will work. If you decide to create the panorama file and save it to your local drive, be aware of a few things listed below:
-
Where the local Panorama files are saved - Same folder as your .jpg or .png file.
When you use create panorama file, a .htm file is automatically saved to the exact same folder that the .jpg or .png equirectangular image is located. The .htm file will have a name such as BARCELONA2-SCENES-WITH-CLOUDS2_supodium-pano.htm. The .htm file uses the file name of the equirectangular image file and puts supodium-pano.htm suffix at the end of the file name.
The image file and the .htm file must be in the same folder because both are needed to create the spherical Panorama. The Panorama program reads the equirectangular .jpg or .png file and maps this to a 360° virtual sphere and save this to an HTML (.htm) file. So both files must be in the same local folder. This fact will be important to know if you need to create your own web pages with your panoramas.
-
Troubleshoot displaying the local Panorama with your local browser.
-
The Panorama is possible because it uses WebGL, which uses the HTML5 canvas element. Almost all current browsers, support WebGL and HTML5 including Safari 6 and above, Internet Explorer 11, Chrome and FireFox. Even up to date Android and iOS devices with Chrome or Safari support WebGL.
If you choose to create the Panorama .htm file on your local computer and are experiencing problems opening the Panorama .htm file, it may be due to having an older Browser. iOS device issues are discussed in the section about delivering the Panorama files.
-
For Internet Explorer, you may see a message that says Internet Explorer restricts this web page from running scripts on Active X controls. Select Allow Blocked content.
Back to top
2. Using email to send Panoramas to your clients
Note: Attaching the .htm and .jpg / .png file and sending by email is not the recommended method of sharing the Panorama with clients. The easiest way to share is to use the Panorama server discussed above. But there are times that you may need to send the Panorama files by email.
Attach a zip file with email
If your clients are using a Windows PC or a Mac, perhaps the simplest method is to email both the Panorama HTML file (a .htm file) and the equirectangular .jpg or .png image file. Both are needed by your client. Below is a suggested procedure.
- Use a zip program to zip up both image file and the .htm file.
- Then email this zip file to your client with the instructions to unzip the file so both the .htm and image file are extracted to the same folder.
- Once this is done, the client should open the .htm file to display the Panorama VR. The client might adjust the size of his/ her browser to get a better resolution.
- If your client is using Internet Explorer, you should notify him or her of the above described issue and to allow blocked content.
3. Uploading to your web site
Another way that you can share your Panorama VR with your clients is by hosting the Panorama to your web site.
There is more than one way to make a web page that contains your Panorama VR. Both the Panorama HTML (.htm file) and the equirectangular image file must be uploaded to the same folder on your web server. In the below two examples, we use a simple method and an iFrame method. Keep in mind, Safari on iOS has problems with iFrames.
A. Simple Method:
Simply upload the panorama file and image into a directory on your server and link to it as you would link anything else (i.e. from an image or text). For example, the following image links out to a panorama file:

This just uses a standard anchor link. The code would look something like this:
<a target="blank" href="http://suplugins.com/pano/your-panorama-file.htm">
<img src="http://suplugins.com/pano/pano-image-file.png" />
</a>
B. Using iFrame to embed the Panorama in a web page
We can use iFrames as well so that the Panorama is embedded in the web page and will display at the same size as the static image that is clicked on. However, iFrames will load the Panorama .htm file and the equirectangular image file. Therefore if your client's Internet connection is slow, the web page with embedded iFrames, may crash. Click on the image to go to the iFrame gallery page to see an embedded image example. The example, purposely uses a lower resolution JPEG image.
This method uses a still image with a JavaScript click event to activate the iFrame:

<div onclick="panoImage=document.getElementById('panoEmbed');
panoImage.style.display='block'; this.style.display='none'"><img src="http://www.suplugins.com/pano/Bathroom800-400.png" width="800" height="400" style="cursor:pointer" />
</div>
<div id="panoEmbed" style="display:none">
<iframe src="http://www.suplugins.com/pano/Podium Bathroom -cadalog-2500_supodium-pano.htm" width="800" height="400" scrolling="auto" frameborder="0"></iframe>
</div>
Note: The .htm file is using an equirectangular image that is in the same Pano folder.
Back to top









 Once you are ready to create the Panorama, go to PIE's file menu and select Panorama or click on the Panorama icon from PIE's tool bar.
Once you are ready to create the Panorama, go to PIE's file menu and select Panorama or click on the Panorama icon from PIE's tool bar.