Podium Panorama Tours
Panorama Tours allows you to create a complete interactive walkthrough of your 3D space by linking between multiple Podium panorama presentations.

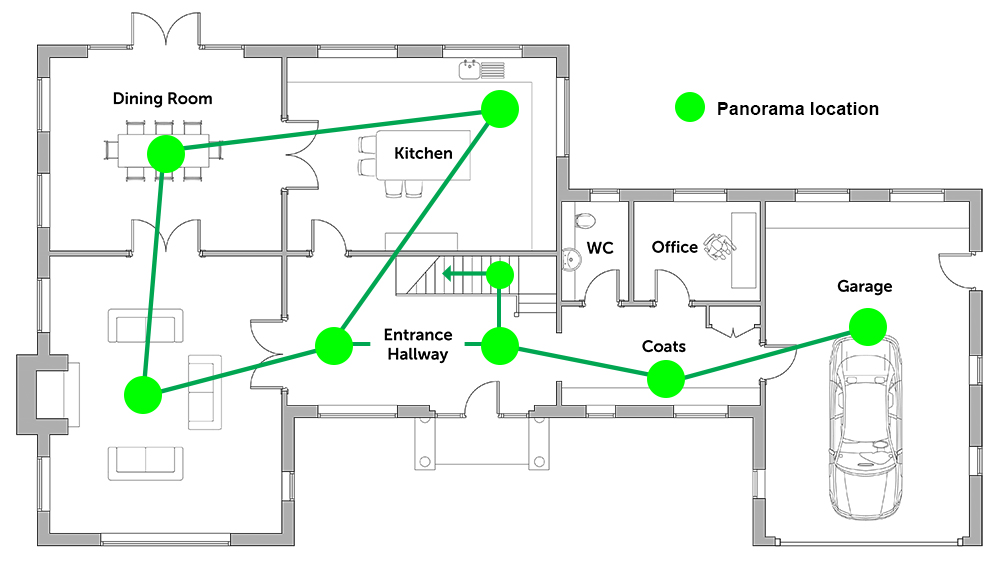
A residential panorama tour by Nat Ellis, connecting 12 different views on two floors.
The pictured layout shows a residential project, with panorama locations indicated by green circles on the image. When viewed from within the tour, camera locations are connected by hotspots, which link to an adjacent Panorama when clicked.
In this example Nat has created a comprehensive tour with 12 total cameras on two floors to show off every major room in the house:
Tours lets you interactively showcase your space without any significant workflow changes, and allows you to share an entire project presentation with clients and colleaues simply by sending a link.
Additional Examples:
Take a look at the following panorama tours to see how the feature functions. Note: The entire tour is loaded at once, please wait for progress bar to finish before clicking hotspots.
- Jamie Wood - Living room and study - 2 views
- Big interior lobby - This could take a few minutes to load
How do I create a pano tour?
- If you're not already using the Pano server, create an account and login here. If needed, additional information on how to upload panoramas to the server can be found in the videos here.
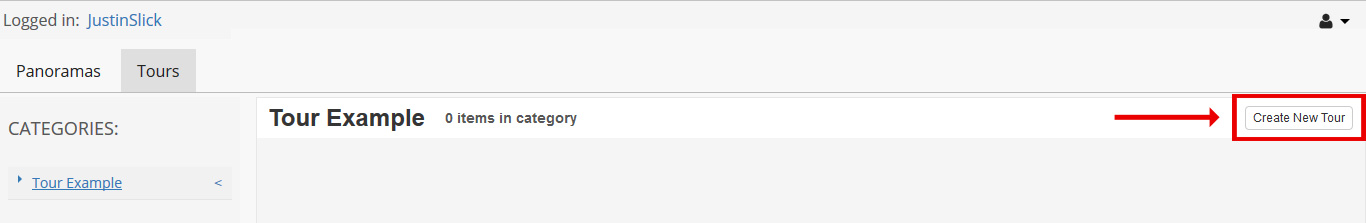
- Click the "Tours" Tab and create a new category. Click into that category, and the "Create New Tour" button should now be visible as pictured below.

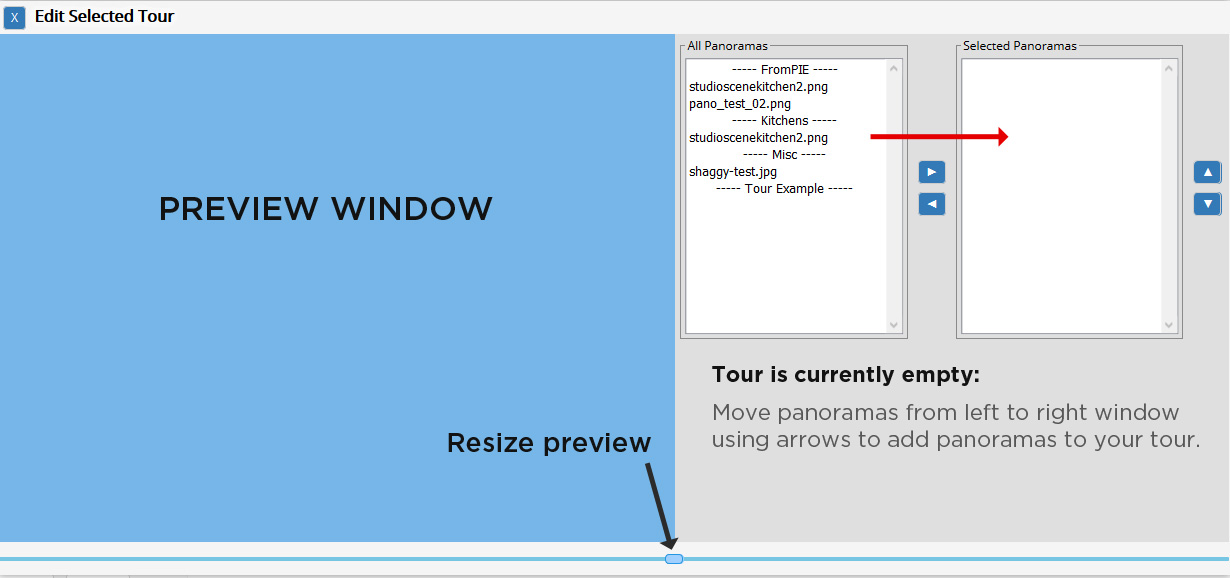
- Click the "Create New Tour" button to create a new entry. Rename the tour and then click "Edit Tour" to open the Pano Tours dialog. The following interface will open:

- Select images from the "all panoramas" box and move them into the tour using the right arrow icon.
- Use the up/down arrows to reorder your selected panorama list. The first listed panorama will be the initial view when someone opens the panorama tour.
- Select the first panorama in your tour list, and the pano will be shown in the preview window on the left side of the UI. You may rotate the preview camera like a regular Panorama VR.
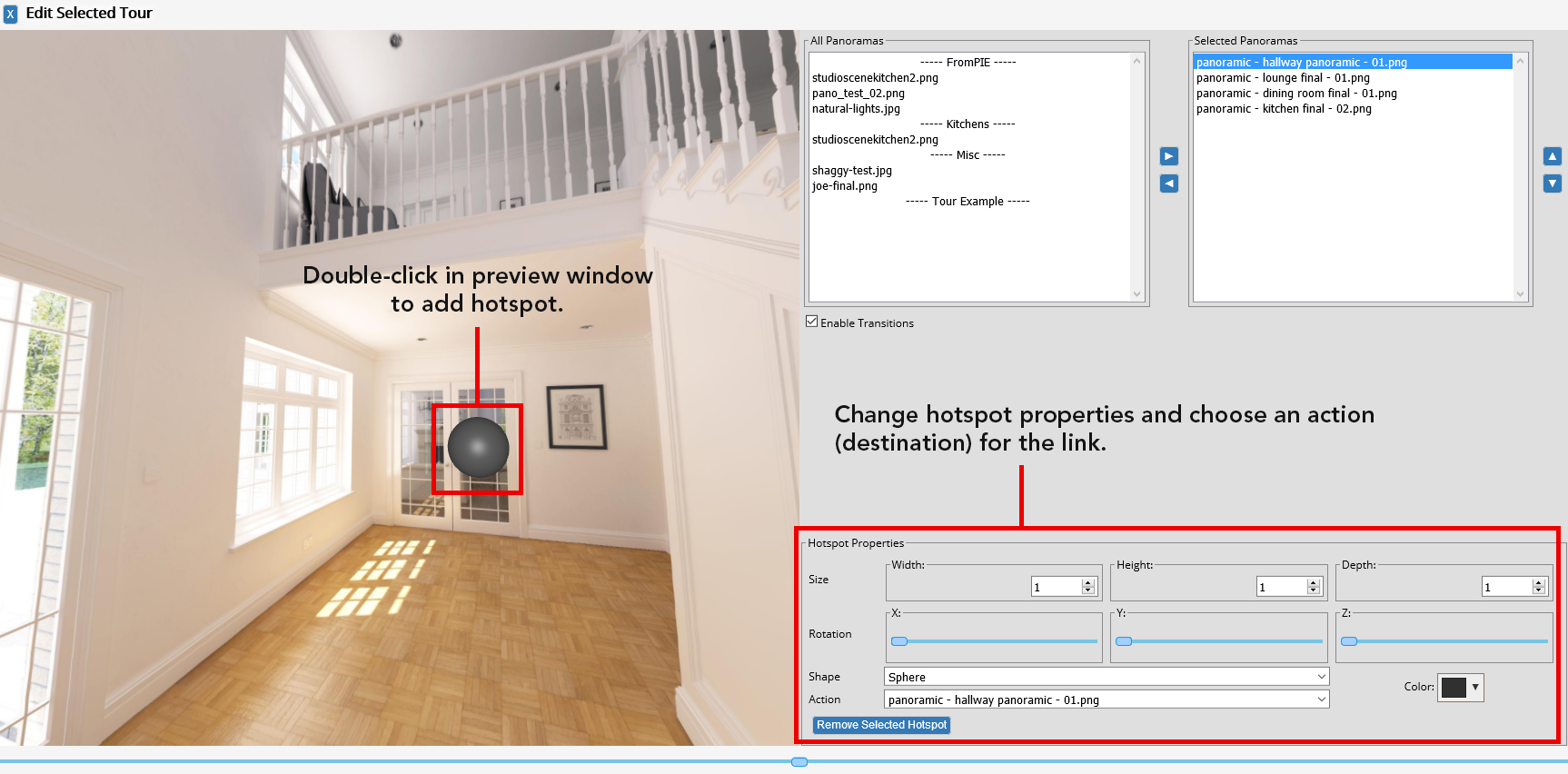
 Double-click anywhere on the preview to place a hotspot which will serve as a link between the two panoramas in our tour. Positioning of a hotspot can be changed by clicking and dragging the icon to a preferred location.
Double-click anywhere on the preview to place a hotspot which will serve as a link between the two panoramas in our tour. Positioning of a hotspot can be changed by clicking and dragging the icon to a preferred location. - Styling the hotspot: You can modify the size, color, and icon style using the controls in the bottom right of the UI. Example of a directional hotspot:

- Adding an action: Use the "action" dropdown in the UI to select the target panorama for your hotspot. The panorama you select in the action dropdown is the view that will be opened when the hotspot is clicked by a user.
 Tip: Give your images descriptive names to make this step less confusing.
Tip: Give your images descriptive names to make this step less confusing. - Repeat the hotspot process for every image in your pano tour. You can create as many or few links as necessary, but make sure you place at least one hotspot on every image so that the user doesn't get "stuck" in a camera view.
- Here is one more link to Nat's residential tour, to show all of this in practice: Pano tour by Nat Ellis.
That's it! To share your panorama tour, simply copy the link from the address bar or use the "copy" button in the Panopdm interface:
